Mobile Framework
User-friendly prompt selections
Example Views: Solutions Template / Controls / Prompts
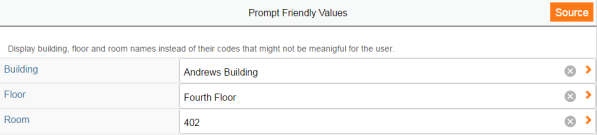
Sometimes users do not know the primary key that identifies an item, but only know its familiar name. Similarly, you may want to present a list of items without presenting their primary keys. For example, you may want to configure the mobile prompt component to display a list of employees but not display the employee id to the user. Or, you want to present a list of building names to the user, but not the Building Codes, as the user is not familiar with these codes.

Common.control.field.Prompt has features for displaying the descriptive, friendly field rather than the identifying code. When the descriptive name is missing from the database (the field is blank), then it displays the code. For example, in the HQ database there are a lot of sample employees with no Name First and no Name Last, but only an Employee Code.
Common.control.field.Prompt works with user-friendly values by:
- saving a selected key value without displaying the key value
- displaying a 'display' value in a form field when provided with a key value
For general information on Common.control.field.Prompt, see Archibus Mobile Framework Fields.
Attributes
Common.control.field.Prompt has the following configuration attributes:
| Attribute | Explanation |
| name |
|
| valueField | the name for the field in the store that will provide the value to be save in the record field name (e.g. 'em_id' for selecting an employee from the employees list and the value will be saved in the field 'em_id_affected' for the ehs_incidents record) |
| displayFields |
the fields that will be displayed in the prompt list. For example: |
| selectedFields |
the fields that will compose the value displayed in the prompt field after selection. For example: |
The key value is saved in a private property called keyValue.
Example views
The following Solutions Template views provide examples of user-friendly prompts:
- Solutions->Controls->Prompt->Configure Prompt
- Solutions->Controls->Prompt->Prompt Friendly Values
The other Solutions Template for prompt fields use an older approach of displaying the key after selecting an item from the prompt list. Use these sample views to compare the user-friendly prompt and traditional prompt approaches.