HTML Drawing Control
Add room highlights as markup features to a drawing
Technologies > User Interface Add-Ins > HTML Markup Control > Markup Control with Floor Plan
Overview
Markup control enables you to mark up images, floor plans, and other SVG drawings with:
- redlines
- legends of highlight colors
- room highlights for a plan type, such as vacant rooms (floor plans only)
- room highlights for a filter you specify or a set of rooms that you select (floor plans only)
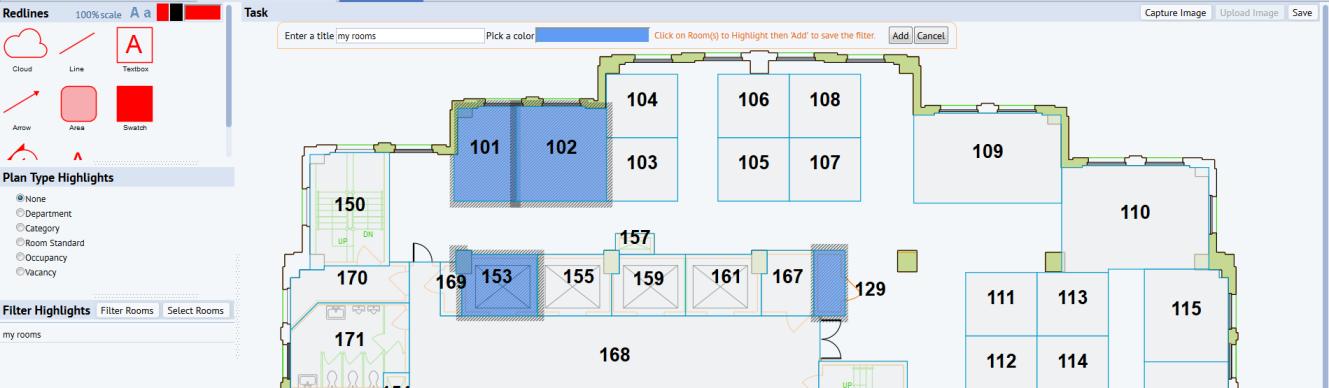
For example, the image below shows redline and highlight tools in the left pane. User has selected a few rooms to create and save an ad-hoc filter named my rooms.

Set up a view
To use all of the Markup Control's tools, specify the ab-common-controls-svg-markup-drawing.axvw file:
<panel type="view" id="markupDrawingControl" file="ab-common-controls-svg-markup-drawing.axvw"/>
When you specify this file, the view contains all sub-controls, CSS, localized strings, and third-party libraries.
To use a simple, color-selectable pen for markup, specify the ab-common-controls-svg-drawing.axvw file:
<panel type="view" id="drawingControlWithRedlining" file="ab-common-controls-svg-drawing.axvw"/>
When you specify this file, the view does not include plan type highlight, filter highlight, or room selector sub-controls.
Alternately, you can customize your markup tools to include exactly what you need. In that case, install the minimum required libraries below, then add optional libraries as required.
Minimum required libraries
DrawingSvgService
<js url="/archibus/dwr/interface/DrawingSvgService.js" />
d3 SVG library
<js file="d3.min.js"/>
Drawing control and markup drawing control
<js file="ab-svg-drawing.js"/>
<js file="ab-svg-drawing-control.js"/>
<js file="ab-svg-markup-drawing.js"/> (if markup drawing control is needed)
Image control
<js file="ab-svg-image.js"/> (if markup drawing control is needed)
Upload or save action control
<js file="ab-svg-actions.js"/> (if markup drawing control is needed)
Common functions used by markup control
<js file="ab-svg-common.js"/>
Optional libraries
To add redlining legend control:
- CSS files:
<css file="redline.css"/>
- Redline control:
<js file="redline.js"/>
<js file="ab-svg-redline.js"/>
<js file="ab-svg-redline-control.js"/>
- Color picker control:
<js file="jscolor.js"/>
<js file="ab-svg-redline-colorpicker.js"/>
To add placement control:
- CSS files:
<css file="placement.css"/>
- Placement control:
<js file="placement.js"/>
<js file="ab-svg-placement.js"/>
<js file="ab-svg-placement-control.js"/>
To add plan type highlight control:
<js file="ab-svg-plantypehighlight-control.js"/>
To add filter highlight control, add:
<js file="ab-svg-filterhighlight-control.js"/>
<js file="ab-svg-roomselctor-control.js"/>
Initialization
| Method | Description |
|---|---|
| constructor: function(DivId, panelId, config) |
Where: divId - String Id of <div/> that holds the svg. panelId - String Id of the panel that holds svg drawing. config - an Ab.view.ConfigObject object that contains the ids of sub controls and actions. You can pass in these parameters:
|
Initialize MarkupDrawingControl once, and only once, within the view controller's AfterViewLoad. Refer to the sample code below:
var parameters = new Ab.view.ConfigObject(); parameters['planTypeGroup'] = 'Space Console'; parameters['svgActions'] = {uploadImage: 'uploadImageAction', saveSvg: 'saveSvgAction' }; parameters['redlineLegend'] = {panelId: 'redlineLegendPanel', divId: 'redlineLegendDiv', colorPickerId: 'redlineLegendPanel_head'}; this.MarkupDrawingControl = new Ab.svg.MarkupDrawingControl(divId, panelId, parameters);
Load SVG Drawing with sub controls
When the Building Code, Floor Code, or Action Item changes, an SVG drawing is loaded.
| Method | Description |
|---|---|
| load: function(svgDivId, parameters, eventHandlers) |
Load an SVG drawing. Where: svgDivId - String Id of <div/> that holds the svg drawing. parameters - Object. Server-side required information, such as as bl_id, fl_id, viewName, highlight and label dataSource names, to get and process corresponding SVG. The parameters can include existing parameters of constructor, if you want to overwrite. In addition, you must provide:
eventHandlers - Array of event handlers. |
Here is an example:
var parameters = new Ab.view.ConfigObject(); parameters['pkeyValues'] = {'bl_id':bl_id, 'fl_id':fl_id}; parameters['activityLogId'] = activity_log_id; // load the floorplan this.MarkupDrawingControl.load("drawingDiv", parameters);
Other API for Ab.svg.MarkupDrawingControl
| Method | Description |
|---|---|
| enableActions: function(show, hasFloorPlan) |
Enable or disable Upload Image and Save panel actions. The actions also show or hide based on if it is floor plan, or if there are any unsaved changes. If there is a floor plan attached to the current action item, the "Upload Image" action will always be disabled. If there are no changes to the SVG drawing, the "Save" action will be disabled. Where: show boolean true to show actions, and false to hide. hasFloorPlan boolean true if there is a floor plan attached to the action item, false otherwise. |
| showAction: function(actionId, show) |
Enable or disable the specified action. Where: actionId String - the action id to show or hide. Possible values includes all default actions: "filterRoomsAction", "selectRoomsAction", "uploadImageAction","saveSvgAction" and any other user-defined panel actions. show boolean true to show the specified action, and false to hide. |
| addRedmarks: function(redmarks) |
Add the specified redmarks to the svg drawing. Where: redmarks - String. A string that contains all redline elements from svg drawing. |
| showLegend: function(show) |
Show or hide redline legend, upload control panel and svg drawing Where: show boolean true to show legend panel, svg drawing panel and hide upload image panel; false to hide legend, svg drawing panels and show upload image panel. |
| loadReadlineControl: function() |
Create and load redline legend control with color picker, attach onDrop event handler. |
| showPlanTypeHighlight: function(show) |
Show or hide background highlight control panel. If the background highlight control has never been created, create the control with config parameters passed from client side. Where: show boolean true to show plan type highlight selection panel, false to hide it. |
| showFilterHighlight: function(show) |
Show or hide filter highlight control panel. If the filter highlight control has never been created, create the control with config parameters passed from client side. Where: show boolean true to show filter highlight selection panel, false to hide it. |
| clearDrawing: function() | Clear SVG drawing content. |
| save: function() |
Save SVG drawing's extent, drawing name, action item id to afm_redlines table. Save redlines and image content (if any) to its document table, and update the related file name in afm_redlines table. Save highlight filter to its document table, and update the related file name in afm_redlines table. Capture the floor plan or image with redlines and highlight, save to activity_log.doc4 field. |
New Event handler for Ab.svg.MarkupDrawingControl
| Method | Description |
|---|---|
| onRoomClicked: function(assetId, svg, control) |
Event handler to add highlight and border to the room asset. Where: assetId - String. id for room asset, i.e. HQ;17;101 svg - DrawingSvg drawing content. control - Ab.svg.MarkupDrawingControl the control |
For example:
self.addEventHandlers(this, [{'assetType' : 'rm', 'handler' : this.onRoomClicked.createDelegate(this, [control], 2), 'highlightOnly': false}] );
Example view: http://localhost:8080/archibus/schema/ab-products/solutions/programming/svg/markup/ab-ex-svg-dwg-markup-control-dwg.axvw