HTML Drawing Control
Trace and connect assets in a drawing
Path: Technologies / User Interface Add-Ins / HTML5 Drawing Views / Trace and Connect non-Room Assets
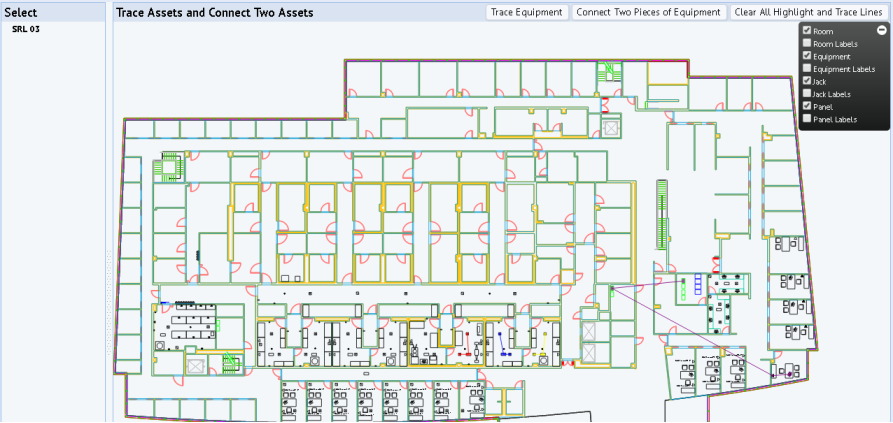
Several APIs are provided in HighlightController to support programmatically drawing trace lines among assets.The trace line in the drawing below connects four assets in three spaces.

Functions required to connect highlighted assets with trace lines
|
Function |
API |
Example |
|---|---|---|
|
Highlight and draw a trace line between two assets with the specified color. Default is 'blue' if you do not pass in color parameter. |
traceAssets: function(svgassetIdFrom, assetIdTo, color); Where
|
|
|
Store all the assets that are not found for trace and store them into a map. You can use |
getMissingAssets: function(type); If type is 'trace', returns in JSON format: {assetFrom: [], assetTo: []}, |
|
|
Reset the JSON map for the missing assets of the specified type. |
resetMissingAssets: function(type); |
|
Connect two assets by selection
You can register a custom 'click' event when the drawing control is constructed. With the custom event handler, you can call the trace and highlight API to connect two or more assets based on the drawing state.
- Register a custom 'click' event for the asset type or types you can connect in the drawing. You can specify more than one asset type.
config['events'] = [ {'eventName': 'click', 'assetType' : 'eq', 'handler' : this.onClickEquipmentOrJack, 'bbox': {width: 25, height: 32}}, {'eventName': 'click', 'assetType' : 'jk', 'handler' : this.onClickEquipmentOrJack} ];
- In the view's controller, define a variable, such as
drawingState, to record whether the connect state is on or off, and create an array to store connected assets:
drawingState: 'select',
connectAssets: [],
- In the view's controller, check the drawing state, then call the related trace and highlight API.
onClickEquipmentOrJack: function(params, drawingController) { ... if(controller.drawingState == 'connect'){ controller.connectAssets.push(assetIds); if(controller.connectAssets.length == 1){ //prompt for user-action ... } else if(controller.connectAssets.length == 2){ ... drawingController.getController("HighlightController").traceAssets('svgDiv-srl03-svg', controller.connectAssets[0], controller.connectAssets[1], 'purple'); controller.connectAssets = []; } } }
Example View: http://localhost:8080/archibus/schema/ab-products/solutions/programming/drawing/ab-ex-dwg-html-control-connect-trace.axvw