Leaflet Map Control
Display Objects from Multiple DataSources on a Map
Technologies > User Interface Add-Ins > Geographic Information System (GIS) Views > Map with Multi-Datasource (Leaflet)
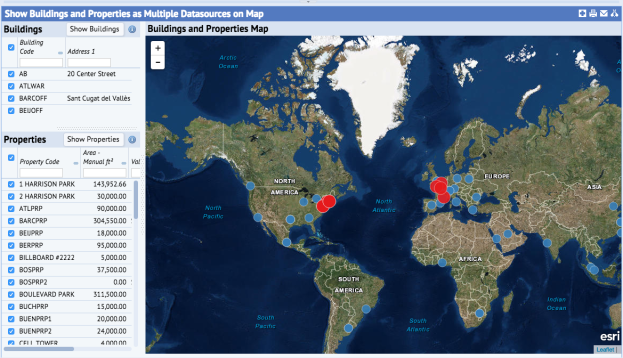
This example allows the user to display both properties and buildings on the same map.

Because properties and buildings come from two different data sources, a separate marker property is created for each data source. Create markers for both buildings and properties:
// buildings var blDataSource = 'bl_ds'; var blGeometryFields = ['bl.lon', 'bl.lat']; var blTitleField = 'bl.bl_id'; var blContentFields = ['bl.address1', 'bl.city_id', 'bl.state_id', 'bl.ctry_id']; var blMarkerProperties = { radius: 8, fillColor: '#377eb8' }; this.mapControl.createMarkers( blDataSource, blGeometryFields, blTitleField, blContentFields, blMarkerProperties ); // properties var prDataSource = 'pr_ds'; var prGeometryFields = ['property.lon', 'property.lat']; var prTitleField = 'property.pr_id'; var prContentFields = ['property.area_manual', 'property.value_market', 'property.value_book']; var prMarkerProperties = { radius: 12 }; this.mapControl.createMarkers( prDataSource, prGeometryFields, prTitleField, prContentFields, prMarkerProperties );
Create event handlers for both ‘Show Buildings’ and ‘Show Properties’ to show the markers:
// buildings bl_list_onShowBuildings: function(rows) { var selectedRows = this.bl_list.getSelectedRows(rows); var restriction = new Ab.view.Restriction(); if(selectedRows.length !== 0 ) { for (var i = 0; i < selectedRows.length; i++) { restriction.addClause('bl.bl_id', selectedRows[i]['bl.bl_id'], "=", "OR"); } } else { restriction.addClause('bl.bl_id', 'null', "=", "OR"); } this.mapControl.showMarkers('bl_ds', restriction); } // properties pr_list_onShowProperties: function(rows) { var selectedRows = this.pr_list.getSelectedRows(rows); var restriction = new Ab.view.Restriction(); if(selectedRows.length !== 0 ) { for (var i = 0; i < selectedRows.length; i++) { restriction.addClause( 'property.pr_id', selectedRows[i]['property.pr_id'], "=", "OR"); } } else { restriction.addClause('property.pr_id', 'null', "=", "OR"); } this.mapControl.showMarkers('pr_ds', restriction); }
See: Display Objects from a Single DataSource on a Map
View: http://localhost:8080/archibus/ab-leaflet-multi-datasource-map.axvw