Leaflet Map Control
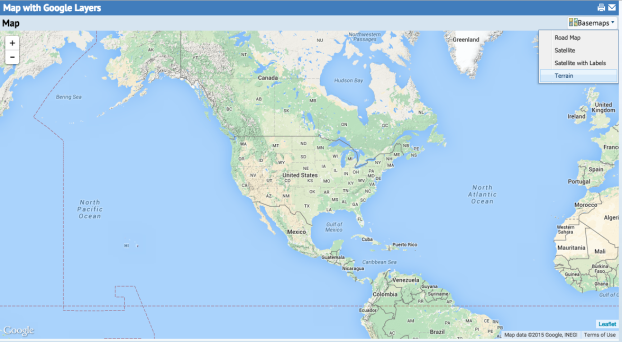
Map with Google Layers
Technologies > User Interface Add-Ins > Geographic Information System (GIS) Views > Map with Layers - Google (Leaflet)
In this example the user is able switch Google basemaps from a dropdown menu of available options. Standard Google basemap options include satellite, road, and terrain maps.

Add an action button for the basemap layers to the map panel:
<action id="basemapLayerMenu" type="menu"
imageName="/schema/ab-core/graphics/icons/view/ab-arcgis-basemap-16.png">
<title translatable="true">Basemaps</title>
</action>
To build the dropdown menu, first retrieve the list of available basemap layers using getBasemapLayerList():
var basemapLayers = this.mapControl.getBasemapLayerList();
Create a menu item, action, and event handler for each basemap layer :
var basemapLayerMenu = this.mapPanel.actions.get('basemapLayerMenu');
basemapLayerMenu.clear();
for (var i=0; i<basemapLayers.length; i++) {
basemapLayerMenu.addAction(i, basemapLayers[i], this.switchBasemapLayer);
}
When a menu item is selected, pass the selected item to the menu item's event handler and call switchBasemapLayer():
this.mapControl.switchBasemapLayer(item.text);
Google Basemap Values
|
Basemap |
Description |
|
SATELLITE |
Google Earth satellite imagery |
|
ROADMAP |
Default road map view |
|
HYBRID |
A mixture of normal and satellite views |
|
TERRAIN |
A physical map based on terrain information |
View: http://localhost:8080/archibus/ab-leaflet-google-switch-layers.axvw