Leaflet Map Control
Specify Asset Locations using the Asset Locator
Technologies > User Interface Add-Ins> Geographic Information System (GIS) Views > Map with Asset Locator (Leaflet)
This example uses the Asset Locator to specify asset locations by clicking on the map.
In cases where assets have a street address, we can use address geocoding to return geographic coordinates for the asset. In cases where assets do not have a street address, or where address geocoding returns coordinates with insufficient accuracy, you can specify asset locations with the Asset Locator.
Include the asset locator JavaScript class in the AXVW:
<!-- ab leaflet asset locator --> <js file="ab-leaflet-assetlocator.js"/>
Create an instance of the Asset Locator Tool, passing a reference to the map control:
this.assetLocatorControl = new Ab.leaflet.AssetLocator(this.mapControl);
Call startLocate(), passing a restriction for the desired row:
this.assetLocatorControl.startLocate( ‘assetDS’ restriction ‘bl.bl_id’ [‘bl.lon’, ‘bl.lat’] [‘bl.address1’, ‘bl.city_id’, ‘bl.state_id’, ‘bl.ctry_id’] );
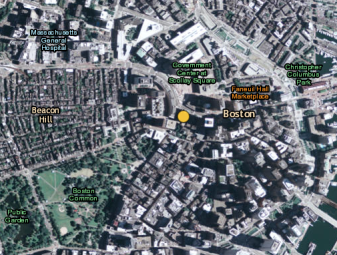
If the asset location doesn’t exist, a yellow marker will be placed at the center of the current map view :

If the asset location does exist, a yellow marker will be placed at the current asset location.
Click on the map to move the marker location:
Call finishLocate() to retrieve the coordinates from the current marker position:
var assetCoords = this.assetLocatorControl.finishLocate();
Save the coordinates back to the asset record.
var lon = assetCoords[0]; var lat = assetCoords[1]; assetRecord.setValue(‘bl.lon’, lon); assetRecord.setValue(‘bl.lat’, lat)this.assetDS.saveRecord(assetRecord);
View: http://localhost:8080/archibus/ab-leaflet-locate-asset.axvw